Checkout forms
A payment checkout form is where a customer enters their payment details to pay for a service or product.
We offer three types for checkout forms, to suit different business needs.
Inline checkout
Overview
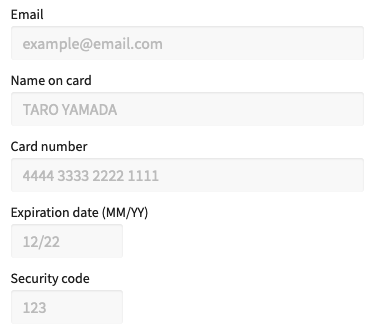
The inline checkout can be added to your website by copying and pasting a HTML code snippet, and it will appear within the page you’ve added it too.
You can tailor the design and adjust the layout by specifying your own CSS styles, using the parameters provided.
The customer payment information will be safely handled on our side, without any need to manage it on your end. As this solution will appear within your website pages, it’s a more seamless experience for your customers and can help reducing checkout abandonment.
Use
The inline checkout will appear within your website pages, and the payment can be completed by pressing your purchase button. Only credit cards are supported as a payment method.

Implementation
Widget
Overview
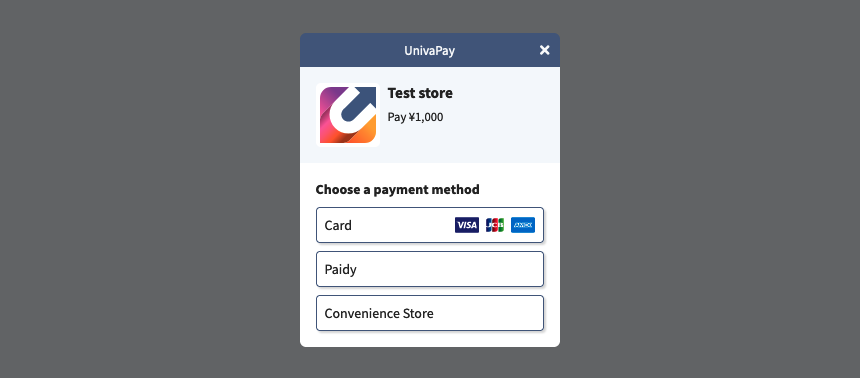
The widget can be added to your website by copying and pasting a HTML code snippet. A button to call the widget will appear within the page you’ve added it too.
It is easier to set up than the inline checkout and can be used on the same domain as your website, which helps reducing checkout abandonment.
You can customize some design elements, such as changing buttons’ or header’s color, or choosing to display a logo or not.
Use
Clicking on the widget button will open it as a modal overlay. Payment can be made by selecting the payment method and entering the required information.

Implementation
EC link form
Overview
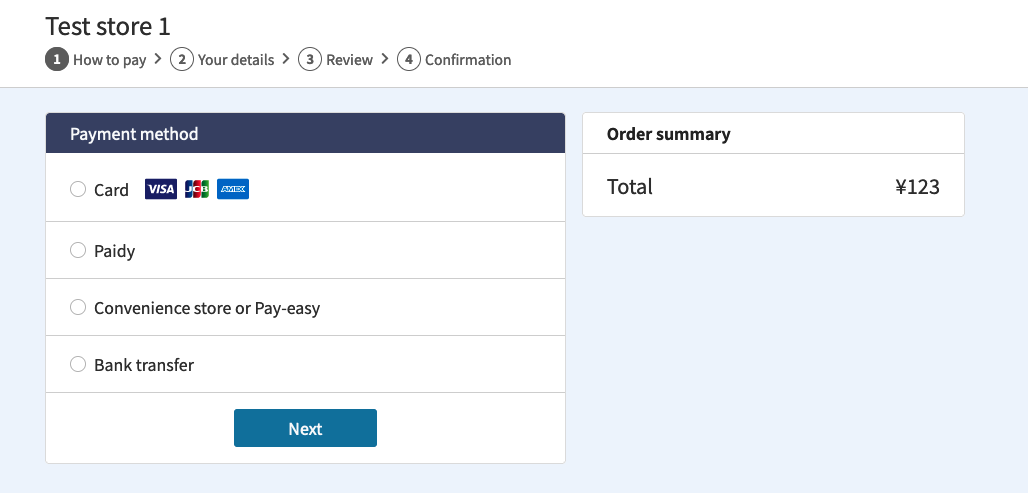
The EC link form is easy to set up and share with customers, by pasting the generated URL into a website or an email or by sharing the generated QR code.
The main advantage of this checkout is that you can use it even without having a website. This option is best suited to keep development costs and resources to a minimum, and to sell products to a small audience. Note that page transitions are performed due to the nature of the system.
You can customize some design elements, such as changing buttons’ or header’s color, or choosing to display a logo or not.
Use
By clicking on the EC form link URL or by scanning its QR code, the customer will be taken to the checkout form. Payment can be made by selecting the payment method and entering the required information.

Implementation
