ウィジェットの概要
ウィジェットは、エンドユーザーがトランザクショントークン、課金、定期課金を入力するためのインターフェイスを提供します。ウィジェットを作成する際のパラメータと、支払い方法(クレジットカード番号、住所、メールアドレス等)を入力するフォームは、ストアの設定画面で指定したオプションに基づいて表示されます。ウィジェットでリソースが作成される際は、 Univapay Javascript SDK を使用して、必要なAPIが実行されます。最終的に、ウィジェットから成功もしくは失敗の結果が、エンドユーザーに対して表示されます。
ウィジェットのセットアップ
ウィジェットをセットアップするには、HTMLタグを使用する方法と、Javascript 関数を使用する方法があります。
作成方法の詳細はこちらの資料をご覧下さい。
ウィジェットの使用
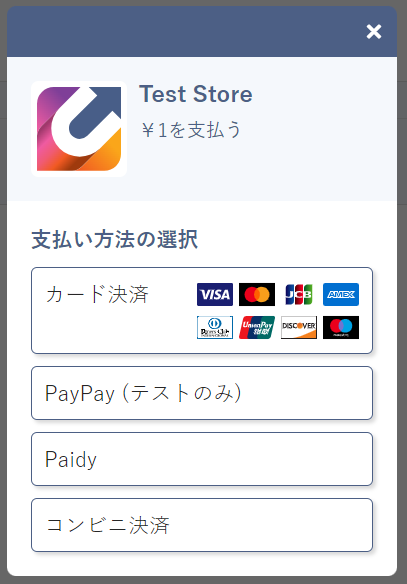
エンドユーザーがウィジェットを開くと、支払い情報を入力するフォームが表示されます。

情報入力後にフォームを送信すると、ウィジェットがAPIを呼び出し、必要なリソース(トランザクショントークンと、必要に応じて課金もしくは定期課金)が作成されます。
全てのリソースが正常に作成されると、作成されたトランザクショントークンのIDが、ページの要素に hidden タイプの <input> 要素として挿入されます。また、課金や定期課金が作成された場合は、それらのIDもページに挿入されます。
これらの要素の name 属性は、「セットアップ:HTML」および「セットアップ:Javascript」にある name パラメーターの説明をご参照ください。
ロゴ
ウィジェットの上部に表示されるロゴは、ストアの設定でロゴ画像を指定している場合、そちらが表示されます。指定がない場合は、アカウントの設定で指定されている画像が使用されます。いずれのロゴもない場合は、デフォルトのロゴが表示されます。
ウィジェットタグを動的に出力する
動的に出力するメリット
ウィジェットタグを動的に出力するメリットは、任意性と汎用性の高さです。
金額(data-amount)の値に、複数商品の金額や送料を合算したものを出力することで、どんな購入内容の決済にも合わせることができます。
ウィジェットそのものの仕組みは当サービスのものを利用でき、一から自社で開発する必要がないところも、メリットのひとつです。
また、任意のメタデータを付加することも可能で、これにより注文データと決済データの紐付けが行えたり、加盟店側の注文管理画面から返金のリクエストを作成・実行したりすることが可能になります。
決済結果の取得
決済の結果は、管理画面の「ウェブフック」で指定したURLにJSONデータとしてPOSTされます。
「リファレンス > ウェブフック」を参照し、POSTされたデータを取得して、注文ステータスなどを更新するプログラムを作成してください。
ウィジェットタグ出力プログラムの開発手順
- 管理画面でウィジェットの外観を整える
(店舗>決済フォーム>ウィジェット>テーマから設定) - テスト用アプリケーショントークンの取得
- ウィジェットタグの出力プログラムを作成・設置する
- ウェブフック受信用プログラムを作成・設置する
- 管理画面でウェブフックのURLを指定する
- テスト決済の実施とウェブフックの受信検証
- 本番用アプリケーショントークンの取得
- ウィジェットタグの出力プログラムへの本番アプリケーショントークン適用
- 決済機能の公開
IPアドレス制限について
ウィジェットとリンクフォームでの決済で同一のグローバルIPアドレスから決済を連続で10回失敗した場合、IPアドレスに対して12時間の制限がかかります。
1つの加盟店で制限されたIPアドレスは他加盟店でも制限されます。
制限のかかったIPアドレスから管理画面にアクセスすると、管理画面>店舗>リンクフォーム設定上にもエラー内容が表示されます。
制限の対象となる決済
- モード:本番モード、本番テストモード
- 決済手段:すべて
- 決済経路:課金フォームからの決済(リカーリング課金も含む)
※CSV課金は対象外
制限がかかった場合の挙動
- エラーになり履歴に残らない
- エラーコード:「SERVICE_RESTRICTED」
- HTTPレスポンスコード:「429」
- 決済完了画面:メッセージ「失敗回数が上限に達したため、一定時間サービスを利用できません。時間をおいて再度お試しください。」
