インラインフォームのセットアップ
HTMLタグでインラインフォームをセットアップする際は、事前に管理画面の「店舗」→「決済フォーム」にあるHTMLジェネレータから出力されたタグを使うか、アプリトークンIDを控えてから開始してください。
決済ついてのパラメータはウィジェットと同じです。
(クレジットカード以外の決済手段に関するパラメータや、ウィジェットでしか利用できないパラメータなど、インラインフォームでは一部利用できないものがございます。各パラメータの利用可否はこちらからご確認ください。)
会員番号等、管理上必要なパラメータは data-foo という形式で任意の data 属性として指定してください。
サンプルコード
<script src="https://widget.univapay.com/client/checkout.js"></script>
<form id="payment-form" action="<任意のURL>">
<div id="checkout">
<span
data-app-id="{アプリトークンID}"
data-checkout="payment"
data-amount="1000"
data-currency="jpy"
data-inline="true"
></span>
</div>
<button type="submit">Pay</button>
</form>
<script>
(function () {
var form = document.getElementById("payment-form");
function getPaymentInfo() {
event.preventDefault();
var iFrame = document.querySelector("#checkout iframe");
UnivapayCheckout.submit(iFrame)
.then((data) => {
console.log(data);
// The `univapayTokenId` hidden input
// has been added with the token id
form.submit();
})
.catch((errors) => {
console.error(errors);
});
}
form.addEventListener("submit", getPaymentInfo);
})();
</script>これは 1000 円を支払うためのインラインフォームをセットアップしています。
金額と通貨
以下のパラメータを編集することで、チェックアウトタイプ、金額、通貨を変更することができます。data-checkout と data-token-type はウィジェット: HTMLと同様です。
ただし、インラインフォームでは qr は使用できません。
data-checkout="payment"
data-amount="1000"
data-currency="jpy"定期課金の場合の注意点
ユーザーがカード情報を入力した後、1回のアクションで課金まで完了する構築を推奨します。
情報入力後ボタンを押した時点でトークンが作成されるため、課金せずページを移動するとトークンのみ作成された状態になります。
本システムでは同一カード番号で定期課金トークンを作成できるのは1つまでのため、5分以内にもう一度同じ情報を入力して進もうとすると、同一カード番号の定期課金トークンを複数同時に作成することになりエラーが発生します。
定期課金トークンに対して課金されると再度作成することが可能になります。
カード情報入力から課金までを複数アクションに分けたい場合
例:インラインフォームにカード情報入力後、入力内容確認ページに遷移し、内容修正等のために再度インラインフォームが組み込まれているページに戻れるようにしたい
下記の対策をしてください。
・ユーザーが5分待ってから再試行する
・インラインフォームのページに戻るとき、取消API(トランザクショントークン:Delete)を実行
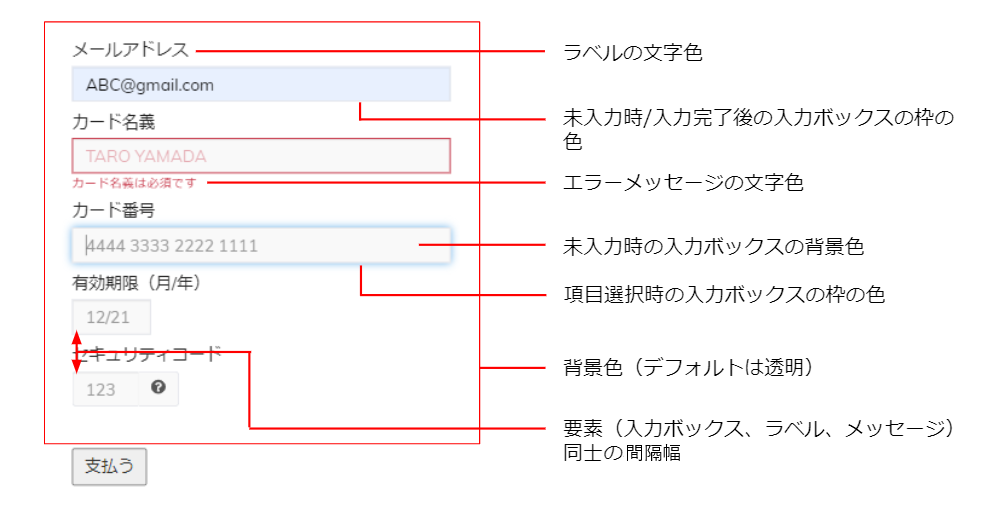
パラメータを用いたデザインカスタマイズ
インラインフォームでは、各種パラメータの値にstyleを記述することでデザインを変更できます。変更可能な箇所は、以下の通りです。

- ラベルの文字色/他の要素とのスペース…パラメータ
data-inline-item-label-styleを利用して変更できます。margin, padding共に指定可能です。 - 未入力時の入力ボックスの文字色/背景色/枠の色/他の要素とのスペース…パラメータ
data-inline-field-styleを利用して変更できます。margin, padding共に指定可能です。 - 項目選択(入力中)時のボックスの文字色/背景色/枠の色…パラメータ
data-inline-field-focus-styleを利用して変更できます。 - エラーメッセージの文字色/背景色…パラメータ
data-inline-item-error-styleを利用して変更できます。 - 全体の背景色、要素(入力ボックス、ラベル、メッセージで一要素)同士のスペース…
data-inline-item-styleを利用して変更できます。margin, padding共に指定可能です。
ボタンデザイン
独自のCSSクラスを記述し適用することで、ボタンのデザインを変更することができます。
<button type="submit">Pay</button>決済完了後の処理
決済完了後、トランザクションのIDは送信時にフォームに追加されます。
data-checkout-type=“payment” 指定時には univapayChargeId 、data-token-type=“subscription” 指定時には univapaySubscriptionIdもそれぞれinput要素として追加されます。
サンプルコードの以下記述は、決済成功時にインラインフォームを自動でsubmit するためのものです。
<script>
(function () {
var form = document.getElementById("payment-form");
function getPaymentInfo() {
event.preventDefault();
var iFrame = document.querySelector("#checkout iframe");
UnivapayCheckout.submit(iFrame)
.then((data) => {
console.log(data);
// The `univapayTokenId` hidden input
// has been added with the token id
form.submit();
})
.catch((errors) => {
console.error(errors);
});
}
form.addEventListener("submit", getPaymentInfo);
})();
</script>このアクションが不要な場合は、上記を取り除くか、別の記述を行ってください。
ウェブフック
トランザクションの結果は、JSONデータとして管理画面の「Webhook」セクションで指定されたURLにPOSTされます。
「リファレンス > ウェブフック」を参照して、POSTされたデータを取得して注文状況などを更新するスクリプトを作成してください。
パラメータ
| パラメータ | |
| data-email | string メールアドレス。値が無い場合はフォームにメールアドレス入力欄を表示します。値がある場合はメールが入力済みの状態になり入力欄が非表示になります。 必須: いいえ 指定可能な値: メールアドレス |
| data-require-email | boolean data-emailに値がある場合でも入力欄を表示します。入力欄にはdata-emailの値が入力された状態で表示されます。 必須: いいえ 指定可能な値: true |
| data-inline-item-style ※インプットフィールドとチェックボックスフィールドを個別で設定する場合 ・data-inline-text-item-style (インプットフィールド用) ・data-inline-toggle-item-style (チェックボックスフィールド用) | string 各フィールドコンテナのスタイル。コンテナとは、エラーメッセージ、ラベル、インプット要素を含む要素のことです。 必須: いいえ 指定可能な値: css styles |
| data-inline-item-label-style ※インプットフィールドとチェックボックスフィールドを個別で設定する場合 ・data-inline-text-item-label-style (インプットフィールド用) ・data-inline-toggle-item-label-style (チェックボックスフィールド用) | string フィールドラベルのスタイル。 必須: いいえ 指定可能な値: |
| data-inline-item-error-style ※インプットフィールドとチェックボックスフィールドを個別で設定する場合 ・data-inline-text-item-error-style (インプットフィールド用) ・data-inline-toggle-item-error-style (チェックボックスフィールド用) | string すべてのエラーメッセージを含む、エラーメッセージコンテナのスタイル。 必須: いいえ 指定可能な値: css styles |
| data-inline-field-style ※インプットフィールドとチェックボックスフィールドを個別で設定する場合 ・data-inline-text-field-style (インプットフィールド用) ・data-inline-toggle-field-style (チェックボックスフィールド用) | string インプットフィールド用のスタイル。 必須: いいえ 指定可能な値: css styles |
| data-inline-field-invalid-style ※インプットフィールドとチェックボックスフィールドを個別で設定する場合 ・data-inline-text-field-invalid-style (インプットフィールド用) ・data-inline-toggle-field-invalid-style (チェックボックスフィールド用) | string 無効時のインプットフィールドのスタイル。 必須: いいえ 指定可能な値: css styles |
| data-inline-field-focus-style ※インプットフィールドとチェックボックスフィールドを個別で設定する場合 ・data-inline-text-field-focus-style (インプットフィールド用) ・data-inline-toggle-field-focus-style (チェックボックスフィールド用) | string フォーカスされたときのインプットフィールドのスタイル。 必須: いいえ 指定可能な値: css styles |
